
[GDRCD 5.4 | TUTORIAL] Editor di testo Wysibb (forum, messaggi, ..) postato il 06/05/2018 00:12:32 nel forum programmazione, gdrcd, open source, hosting e modificato da gdr-online.com il 04/06/2019 15:36:29
Alla luce di un thread precedente (https://www.gdr-online.com/readforum.asp?id=232129 ↗) riguardo i comandi BBCODE/formattazione è emerso un certo interesse per l'implementazione di un editor di testo un po' più funzionale dell'offerta corrente di GDRCD.
Volevo quindi lasciare 'ai posteri' i vari passaggi che ho seguito per installare l'editor WYSIBB: http://wysibb.com/getting-started/ ↗
Qualche premessa prima di cominciare:
- ATTENZIONE: Ricordate di inserire correttamente gli apostrofi (sostituiti qui su GDR-ONLINE CON ') dopo aver copiato il codice, altrimenti non funzionerà nulla!
- ATTENZIONE: Per evitare che il forum di GDR ONLINE interpreti i tag bbcode anche all'interno delle aree riservate al codice ho inserito degli *: ricordate di rimuoverli all'interno del vostro codice!
- AMBIENTE DI LAVORO: GDRCD 5.4 / Altervista / Versione MySQL: 5.6
- SONO UNA NABBA: Non faccio lo sviluppatore di professione e le soluzioni che trovo sono molto probabilmente le worst practice possibili. Un po' a vostro rischio e pericolo, purtroppo.
- EDITOR CUSTOMIZZATO A SECONDA DELL'APPLICAZIONE: L'impostazione di default dell'editor prevede un unico caricamento all'interno dell'header del nostro sito, applicando quindi le stesse impostazioni/comandi a tutti gli elementi in cui vogliamo che il nostro editor appaia. Personalmente ho preferito invece customizzare certi comandi dell'editor a seconda della situazione (nei messaggi ho voluto solo i comandi per grassetto, italics, sottolineato, per il forum ho lasciato tutti i comandi come l'inserimento immagini, link, etc.). All'interno di questo tutorial istruzioni/passaggi prevedono questo tipo di approccio piuttosto che il singolo caricamento per lasciare i comandi dell'editor uguali in tutti i contesti in cui è applicato.
PRIMO STEP: FILE DI CONFIGURAZIONE
Scarichiamo i file da includere al nostro progetto da http://wysibb.com/ ↗.
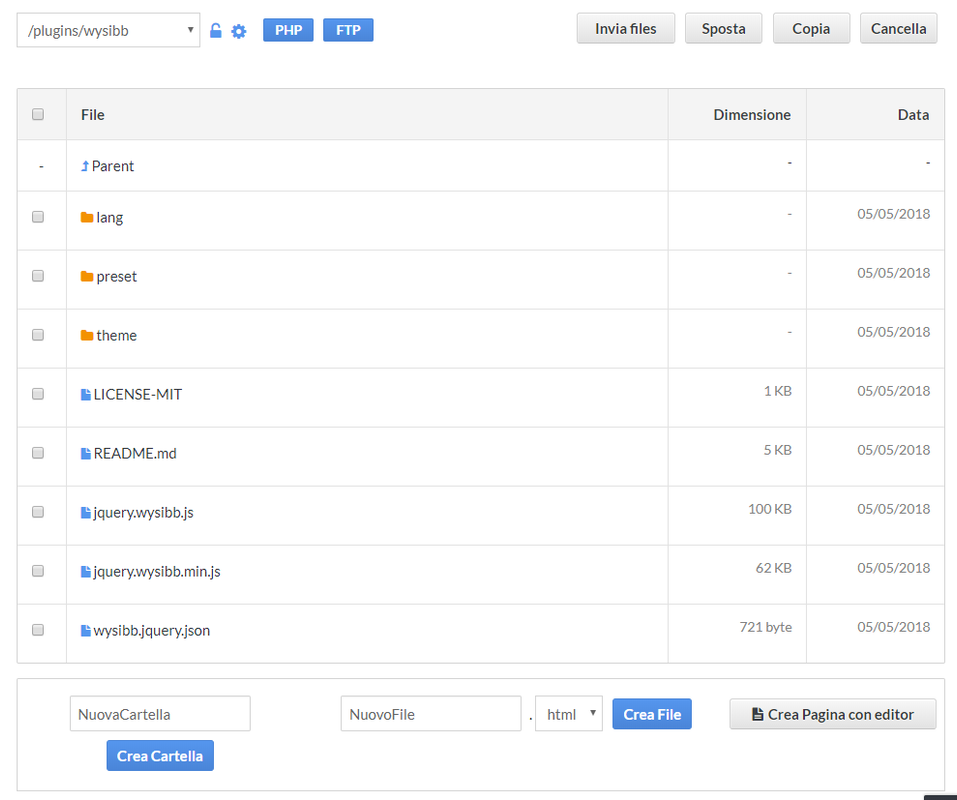
All'interno del nostro spazio Altervista, carichiamo i file in maniera tale da ottenere la seguente disposizione:







Pagine → 1 2
07/05/2018 12:28:30 e modificato da kyuren il 07/05/2018 12:29:06
Bel lavoro! Metto qui alcune annotazioni :3
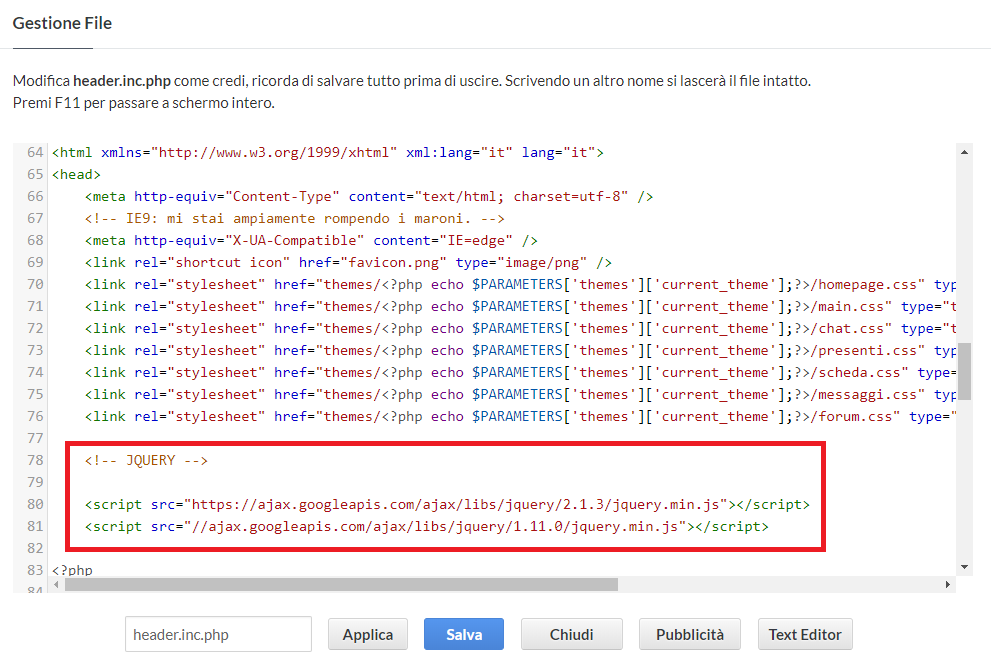
- Al codice del terzo step occorre aggiungere l'inizio del codice che si vede nello stamp:
07/05/2018 12:50:09
Ottimo lavoro davvero! 👍
07/05/2018 18:01:45
Ehy, grazie a tutti per le parole gentili - prima di prendermi i ringraziamenti vorrei però essere sicura che tutto funzioni. Qualcuno ha provato a realizzare il tutorial?
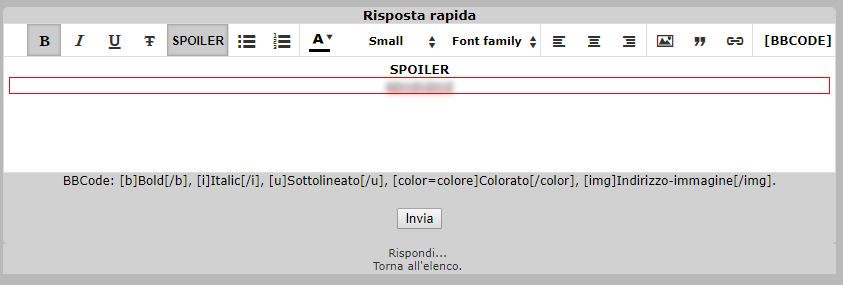
Appena ho un attimo di respiro aggiungo qualche info ulteriore per creare una funzionalità simile allo SPOILER che si trova normalmente in giro per i forum e dare un'occhiata alle rettifiche che mi avete lasciato.
A presto!
08/05/2018 08:01:13
Ci ho provato io, solo che la barra di tutti i comandi esce a lato della textarea e non sopra.
Oggi controllo i css
08/05/2018 20:04:02
11/05/2018 01:51:14 e modificato da gdr-online.com il 04/06/2019 15:37:43
Eccomi, anf, allora ..


11/05/2018 09:36:37
11/11/2020 09:46:00
Help! T_T
Le sto provando tutte e non ne vengo a capo.
Piccola premessa, gdrcd 5.5 è leggermente differente rispetto alla versione 5.4
La parte di codice che gestiva la creazione dei messaggi privati e dei post in forum è stata scorporata. Anche così, per quanto io abbia provato a inserire il codice un po' ovunque, non c'è verso di richiamare l'editor.
Forse sbaglio io qualcosa in partenza. In particolare, non ho capito il suggerimento riguardo gli apostrofi. Cito.
19/05/2021 14:25:29
Discussione seguita da
Pagine → 1 2
Rispondi alla Discussione Segui Discussione Inoltra Discussione Forum Programmazione, GDRCD, Open Source, Hosting Elenco Forum

![]() I dati del generatore di rank sono stati aggiornati!
I dati del generatore di rank sono stati aggiornati!
![]() Le Cronache di Raja Dunia: Panoramica Scheda Creature
Le Cronache di Raja Dunia: Panoramica Scheda Creature
![]() Hero Wars → Costruisci la tua squadra di eroi leggendari e domina il campo di battaglia! Strategia, tattica e potenza si scontrano in questo RPG ricco di azione!
Hero Wars → Costruisci la tua squadra di eroi leggendari e domina il campo di battaglia! Strategia, tattica e potenza si scontrano in questo RPG ricco di azione!
![]() Hogwarts Ends: Un Novembre pieno di novità
Hogwarts Ends: Un Novembre pieno di novità
![]() Hero Wars: Il Festival Spettrale è in pieno svolgimento!
Hero Wars: Il Festival Spettrale è in pieno svolgimento!
![]() RAID Shadow Legends: Aggiornamenti in evidenza 10.90.0
RAID Shadow Legends: Aggiornamenti in evidenza 10.90.0
![]() Miami Gdr: Utenza Test:chiarimenti su perchè non la inseriamo
Miami Gdr: Utenza Test:chiarimenti su perchè non la inseriamo
![]() Lineage II → Entra in uno sconfinato mondo fantasy dominato da razze in contrasto tra loro. Scatena i tuoi poteri in uno dei Mmo più famosi al mondo!
Lineage II → Entra in uno sconfinato mondo fantasy dominato da razze in contrasto tra loro. Scatena i tuoi poteri in uno dei Mmo più famosi al mondo!
![]() La categoria Live Larp Grv raggiunge i 1.000 giochi catalogati!
La categoria Live Larp Grv raggiunge i 1.000 giochi catalogati!
![]() World of Tanks: Speciale Pass di battaglia: The Walking Dead
World of Tanks: Speciale Pass di battaglia: The Walking Dead
![]() Extremelot: Challenge delle Zucche!
Extremelot: Challenge delle Zucche!
![]() Pandora Upside Down High School: Gita scolastica - Ave Roma!
Pandora Upside Down High School: Gita scolastica - Ave Roma!
![]() War Thunder → Aviazione, veicoli corazzati e flotte militari della seconda guerra mondiale. Parteciperai a tutte le principali battaglie!
War Thunder → Aviazione, veicoli corazzati e flotte militari della seconda guerra mondiale. Parteciperai a tutte le principali battaglie!
![]() Il gestore di Western Redemption Gdr ha risposto alla recensione di andrewfg88
Il gestore di Western Redemption Gdr ha risposto alla recensione di andrewfg88
![]() Il gestore di Black Sails Chronicles ha risposto alla recensione di piripicchia
Il gestore di Black Sails Chronicles ha risposto alla recensione di piripicchia
![]() andrewfg88 ha recensito Western Redemption Gdr
andrewfg88 ha recensito Western Redemption Gdr
![]() Storie di Agarthi → Un Varco si apre davanti a te, un mondo tra i mondi è a portata di mano. Lasciati alle spalle le certezze, inizia l'avventura!
Storie di Agarthi → Un Varco si apre davanti a te, un mondo tra i mondi è a portata di mano. Lasciati alle spalle le certezze, inizia l'avventura!
 Alabarda e Lancia - Alabarda e Lancia: Le armi da asta che hanno fatto la storia!
Alabarda e Lancia - Alabarda e Lancia: Le armi da asta che hanno fatto la storia!
 Psicoterapia e GdR - Come possono i giochi di ruolo aiutare in psicoterapia? Questa tesi svela il potenziale del GDR come strumento terapeutico!
Psicoterapia e GdR - Come possono i giochi di ruolo aiutare in psicoterapia? Questa tesi svela il potenziale del GDR come strumento terapeutico!
 Raja Dunia - Intervista allo staff del play by chat fantasy Le Cronache di Raja Dunia!
Raja Dunia - Intervista allo staff del play by chat fantasy Le Cronache di Raja Dunia!
 Ricerche Giochi di Ruolo - Come se la passano i giochi di ruolo secondo Google? Scopriamolo su Google Trend!
Ricerche Giochi di Ruolo - Come se la passano i giochi di ruolo secondo Google? Scopriamolo su Google Trend!
 New Dojinshi - Intervista al gestore di New Dojinshi uno dei GdR play by chat di categoria Hentai più seguiti!
New Dojinshi - Intervista al gestore di New Dojinshi uno dei GdR play by chat di categoria Hentai più seguiti!
 GdR by Chat - Un nano entra in una chat... un primo sguardo al mondo del GDR by chat!
GdR by Chat - Un nano entra in una chat... un primo sguardo al mondo del GDR by chat!
 Terre di Albione - Intervista alla gestione di Terre di Albione il play by chat medievale!
Terre di Albione - Intervista alla gestione di Terre di Albione il play by chat medievale!